


If you’re at all familiar with web design, you’ve probably heard the hype about ‘Responsive Web Design’. But what is it exactly and why is it so important?
Responsive Web Design (RWD) is an approach to web design where web pages render according to the device and screen size. The website’s appearance adjusts to the user’s device whether they are on a mobile phone, tablet, laptop or desktop computer to give them the best possible user experience.
"Responsive Web Design is an approach to web design where web pages render according to the device and screen size."
In an increasingly mobile-centric world, any business operating in today's climate needs a responsive website. If your website is only fit for a desktop computer, you could be losing more than half your online traffic.
If you're still not convinced, read on to discover why an outdated web design just isn't going to cut it anymore.

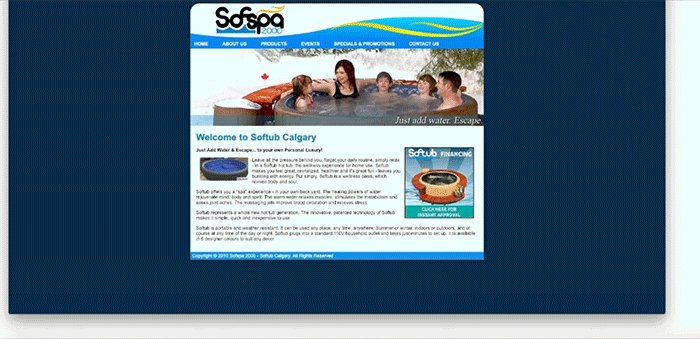
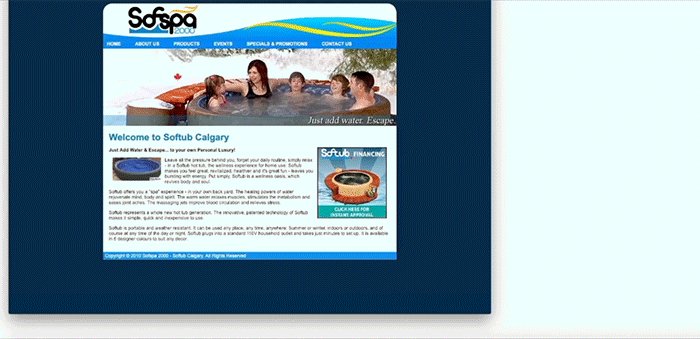
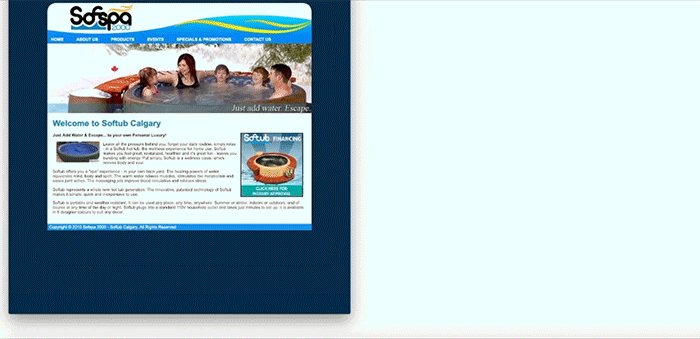
Fixed or Static Web Design was the traditional method for web design using a preset page size that does not change based on the browser size. The problem with this style of web design is that the website only looks good on the screen size for which it was designed.
A fixed layout is immovable within its container resulting in a cumbersome horizontal scroll for devices on any other screen size. The layout will not translate well for handheld devices or unique screen sizes leading to confusion and frustration for the user as they try to navigate your site.
Fixed websites are a thing of the past. With the rise of mobile and tablet use and mobile shopping trends, this style of web design is no longer feasible. Beginning in 2017, global mobile website traffic surpassed desktop traffic reach a peak of 52.6% in 2019.
If your website isn’t optimized for mobile devices, you could be turning away over half of all visitors and losing out on countless online sales.

This leads us to the latest debate in web design; adaptive vs responsive web design. While both practices meet Google’s new standards for mobile-first indexing, Google has endorsed responsive web design as their recommended design pattern.
Adaptive Web Design (AWD) uses static layouts based on breakpoints. It automatically detects the user’s device screen size and loads the appropriate layout for it.
The main drawback of this style of web design is the intensive design process. Web developers and designers must create layouts for at least 6 different screen widths to account for all possible devices from the smallest mobile device to the largest desktop width.
Still, some developers and designers prefer this web design approach because it gives them maximum control over the content for each screen size. It is typically only recommended for websites where device-specific experiences are required.

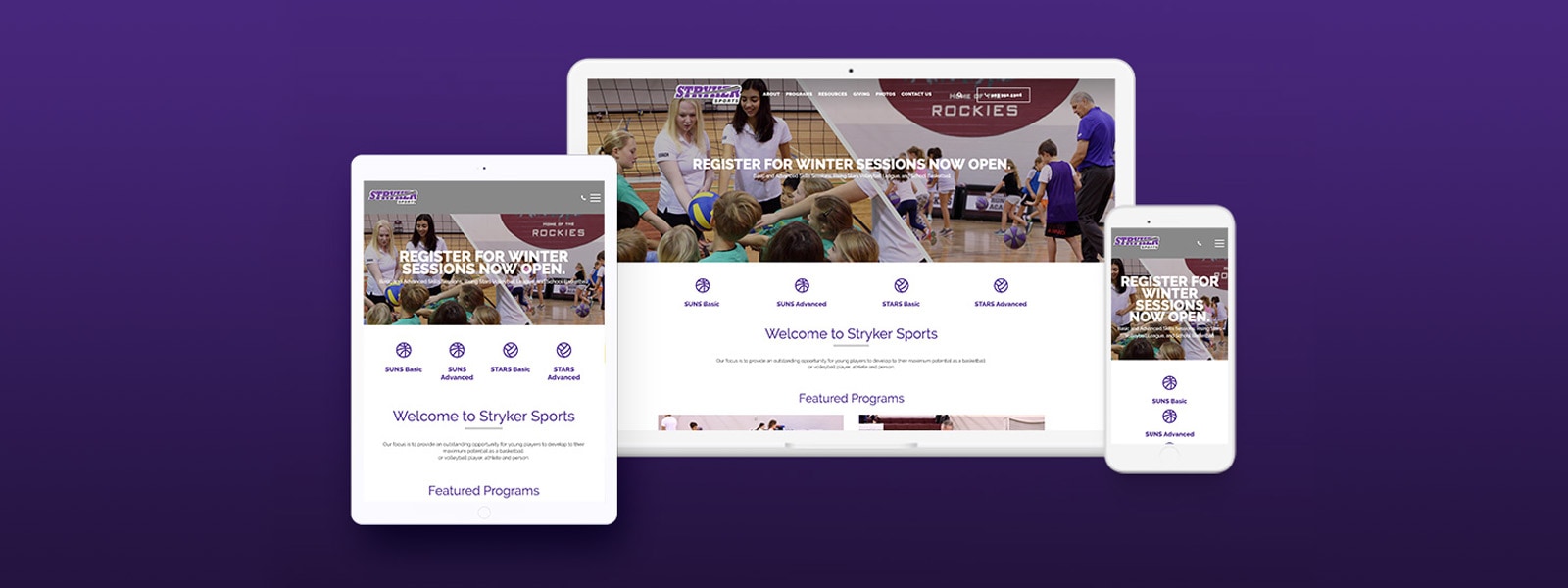
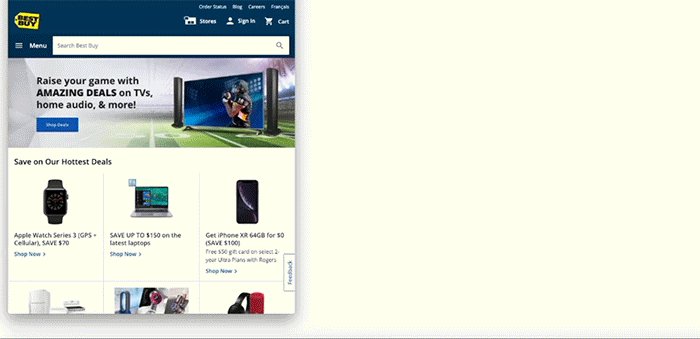
That brings us to Responsive Web Design. This style of web design first started to gain popularity in the early 2010’s and has now become an expected practice for all modern web designers and web design agencies.
Responsive websites adapt to the user’s screen size no matter what device they are on. Responsive layouts are designed in percentages instead of fixed widths so it isn’t necessary to create multiple versions of your website like with Adaptive Web Design.
When done correctly, there are few drawbacks to this style of web design. However, a responsive website that isn’t designed using industry best practices can create an even more frustrating experience than a fixed layout design.
MORAD Creative Agency is a cutting-edge marketing and design agency based in Calgary, Alberta. At MORAD, we have been aware of the industry shift to responsive web design for years which is why we exclusively design responsive websites. We do responsiveness testing on all of our websites as a standard practice and even include live previews so you can see how your website will appear on mobile, tablet, and desktop.
In our 15+ years experience as a web design agency, we have found that responsive websites today fall into three categories; the non, the bad and the great. If you’re not sure where your website falls, go through each of your web pages on a mobile device and tablet.
If your website doesn’t provide a great user experience on every device, you may want to consider a website redesign for 2020. Send us a message to get a free web design quote!
Categories: Web Design,