


How often do you test the health of your site? Website maintenance is often an area that is overlooked simply because many businesses don’t know how to do it. Fortunately, with the help of online tools and a content management system (CMS) that allows you to apply changes yourself, maintaining strong website health is as easy as ever.
A strong website is crucial for building your company’s digital presence and brand awareness. As such, conducting a thorough website check must be included in your company’s monthly review.
Don’t worry, you don’t need to be an experienced web developer to run these checks. Simply input your URL into the following tools to test your site’s page speed, link health, mobile responsiveness, web accessibility, keyword rankings and UX design to get a holistic view of your website’s performance.
Your website’s page loading speed directly affects your search engine rankings.
Faster loading websites typically rank higher as they provide a better user experience. Especially on mobile, visitors aren’t willing to wait long for your site to load before exiting it altogether. 40% of site visitors will abandon the page if it takes more than 3 seconds to load, which will be reflected in a high bounce rate.

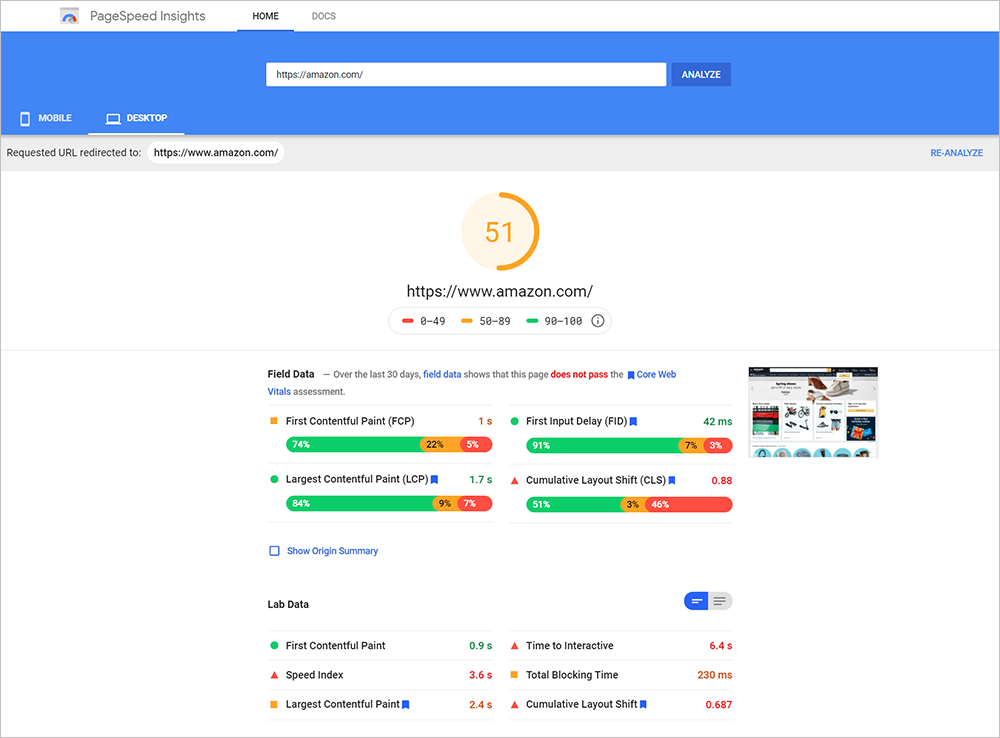
Google’s PageSpeed Insights is a powerful tool for checking your website’s page loading speed on desktop and mobile. It is one of the strictest tools for measuring site speed so don’t panic if your website’s score is initially low, even Amazon.com only scores a 51 on desktop.
PageSpeed Insights offers in-depth insights on how to improve your load speed. You may need the help of a web developer to implement the more technical recommendations but depending on your content management system (CMS), you may be able to implement some fixes yourself such as:
Broken links on your website can hurt your site’s search engine rankings and frustrate your users. These types of negative experiences with your website can have long-lasting effects. Even if you fix your site, it may already be too late to win back lost visitors. 88% of online shoppers say they wouldn’t return to a website after having a bad user experience.
To avoid turning visitors away, make sure all of your links are in working order by conducting monthly link checks using free online tools such as brokenlinkcheck.com or this Chrome extension.
Additionally, make sure that all of your external links open in a new window. Opening external links in the same window sends visitors away from your site which will negatively impact your site’s average session duration.
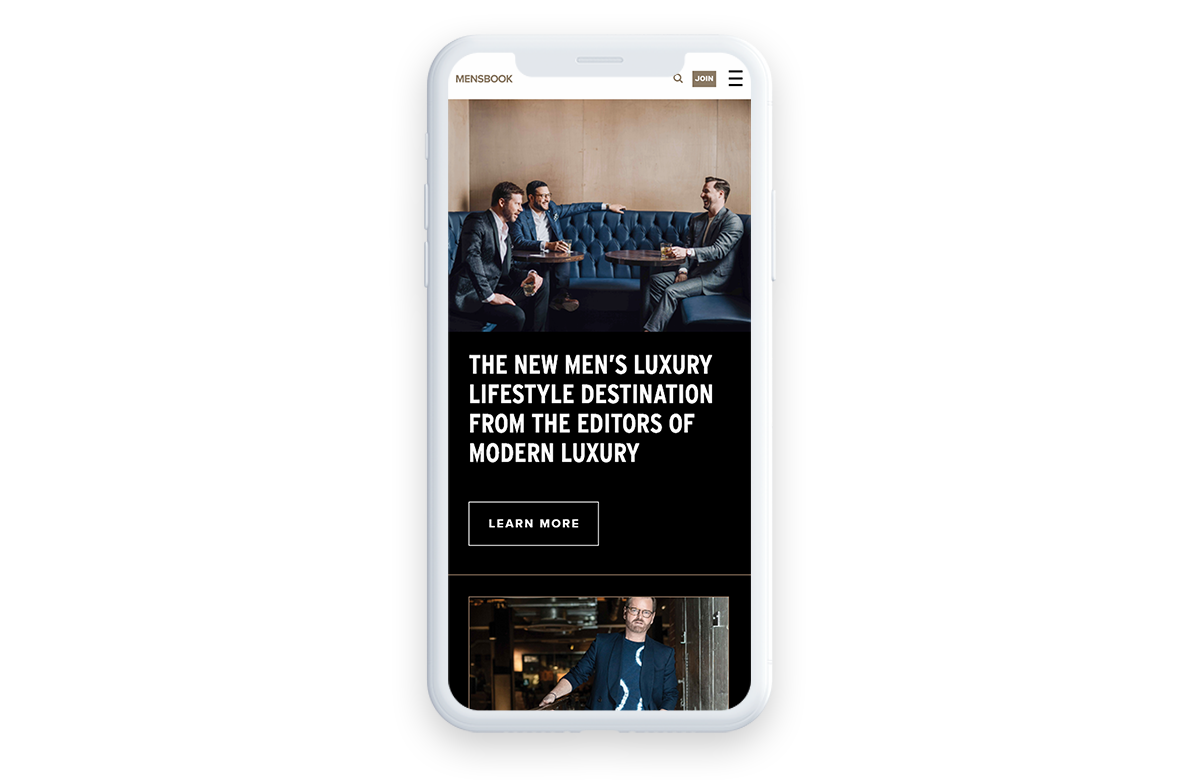
In this day and age, mobile responsive web design is no longer optional. In 2019, mobile visitors made up 52.6% of global website traffic.

Bad mobile optimization annoys 48% of users. The importance of mobile responsive web design is reflective in search engine indexing. On July 1, 2019, Google made the change to mobile-first indexing to prioritize the mobile version of your site over the desktop version. This is bad news if your site doesn’t scale for mobile.
If you’re not sure if your website is optimized for mobile, test it using Google’s Mobile-Friendly Test. Simply input your URL and you’ll get a screenshot of how the page looks to Google on a mobile device, as well as a list of any mobile usability problems that it finds. Click here for a list of possible mobile-usability errors.
The majority of mobile responsiveness errors will need to be fixed by a professional web developer. Some fixes however such as ‘text too small to read’ and ‘clickable elements too close together’ can be fixed on a user-friendly CMS with front end editing.
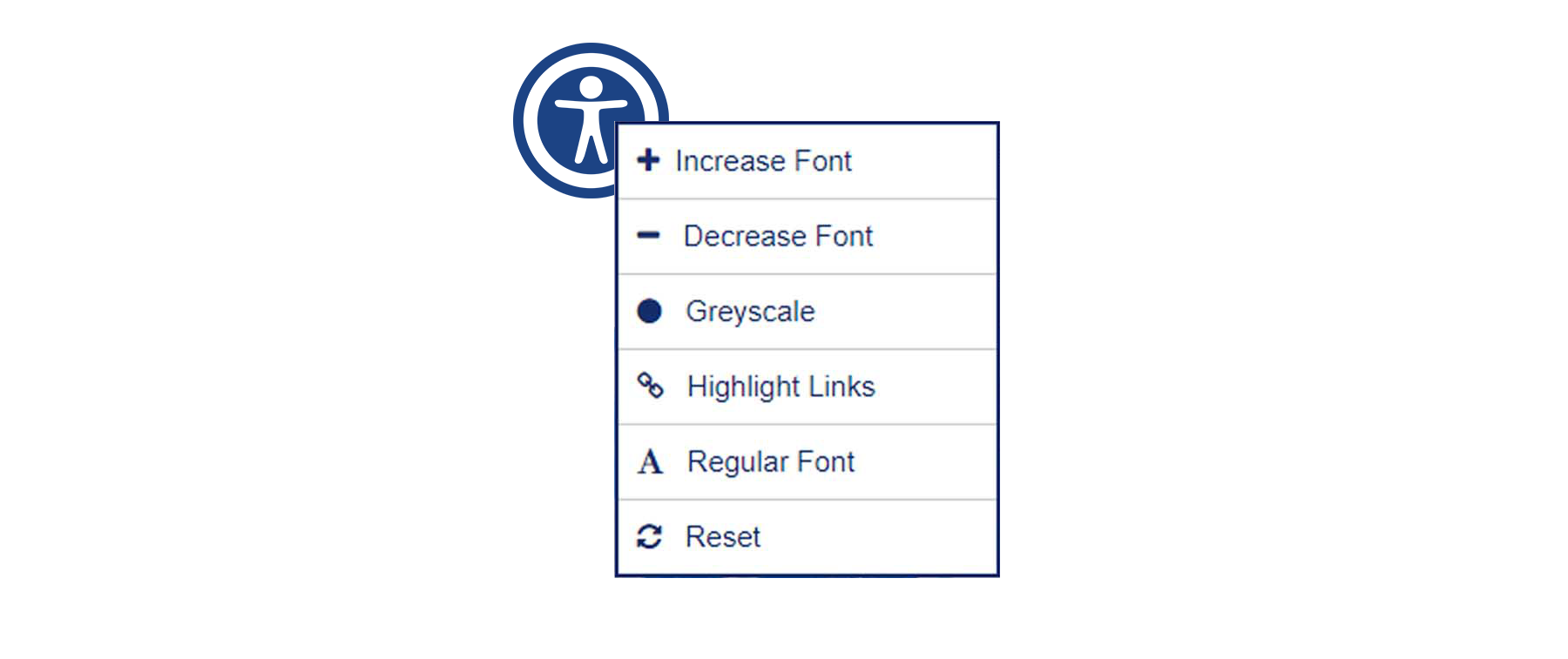
Web accessibility has become an increasingly important web design initiative as it allows users with disabilities or impairments to participate equally on the web. Accessible websites allow users to seamlessly navigate your website by keyboard or screen reader technology.
The World Wide Web Consortium recommends these tools for evaluating your website’s accessibility. At MORAD Creative Agency, our favourite tool to use is WAVE’s Web Accessibility Evaluation Tool.

The majority of these fixes will need to be done by a web developer, but some can be done through your CMS such as:
For more tips on improving the accessibility of your website, follow this guide by Morweb.
Keyword rankings are an effective way to measure your site’s search engine rankings for industry-specific keywords.
For example, if you are an online sporting goods store, you may not care about your search engine rankings for ‘women’s summer dresses’ but you do want to rank well for ‘outdoor camping equipment’.

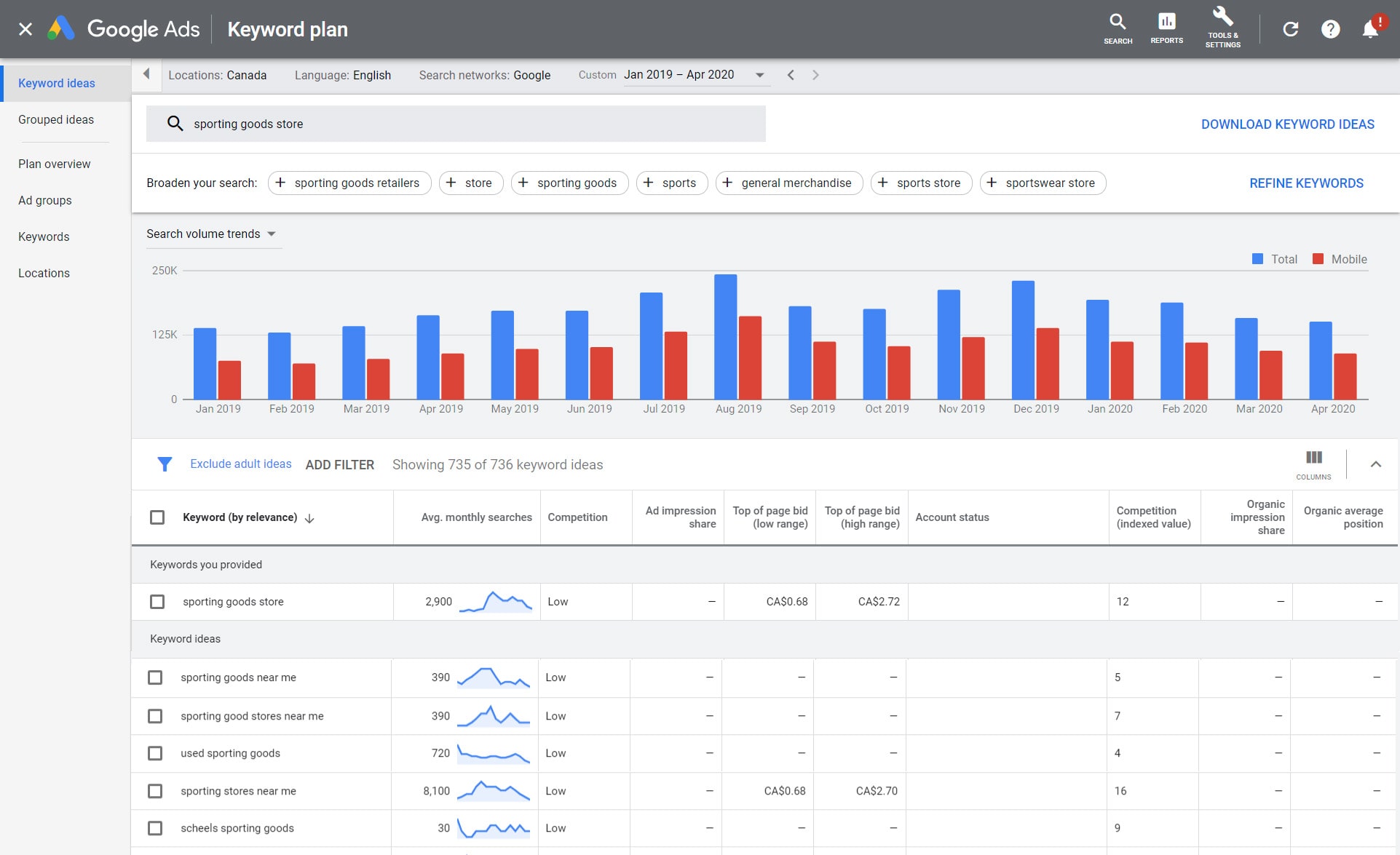
Start by creating a list of keywords relating to your business. Include location-specific and category-specific keywords. There are several tools you can use to build your keywords list, the most popular being Google Ads Keyword Planner.
The majority of keyword tracking tools charge a monthly fee but there are a few free tools you can try:
The free tools have limited features and don’t offer reports. If you’re ready to make the investment, here is a list of paid search engine ranking tools:
The majority of these tools offer free trials so you can give them a whirl before committing to a monthly subscription.
If you have completed the other tests on your site and it is still failing to meet your objectives, it may be time for a redesign. User experience (UX) design is the design of products (digital or physical) that are useful, easy to use, and pleasant to interact with. Essentially it prioritizes the user’s experience in the design of your product.
While you may be able to get some insight on how users use your website from Google Analytics such as the bounce rate, page exits, and most-visited pages, a UX website analysis tool like Crazy Egg or Hotjar can give you a more in-depth look. These tools use heat mapping to track how users interact with your site and identify areas that are not used.
Once you can identify what people are or aren’t clicking on, you can employ a web design agency to improve the user interface (UI) to be more engaging and remove areas that aren’t.
Optimizing your website for both users and search engines is in the best interest of your brand. Technical mistakes on your site may turn away visitors and discourage them from returning, ultimately hurting your bottom line. By incorporating website maintenance tools into your monthly routine, you’ll be able to catch these errors quickly and keep your website in perfect working order.
For help with website analytics or improving the mobile responsiveness or UX design of your site, get in touch for a free consultation.
Categories: Web Design, SEO,