


Page loading speed is critical to the health of your website for two major reasons. Websites that load quickly not only provide a better user experience but also rank higher in search engine result pages (SERPs). According to a study by Imperva, 38% of visitors will abandon a page if it takes longer than five seconds to load and 53% of mobile users leave if it takes longer than three seconds to load.
By partnering with an experienced web developer and following best practices to reduce page load speed, you can see a significant boost to your website’s performance. Ready to get started?
Follow our top five tips to improve your website’s load speed today!
The most common mistake that companies make with their website is uploading images with large file sizes. Large images can significantly slow the loading speed of the page and they’re not necessary for web viewing. Most computer screen resolutions are between 800px and 2048px wide so you shouldn’t ever need to upload images larger than that.
Check out our guide for recommended image sizes for web:
|
Image Type |
Height |
Width |
|
Full page banner |
800-1200px |
1800-2000px |
|
Content images |
500-1000px |
1000-1500px |
There are many free online services for compressing images such as compressjpeg.com and tinypng.com. These services compress your file sizes without significantly affecting the quality of the image. Be sure to also follow best practices for naming images.
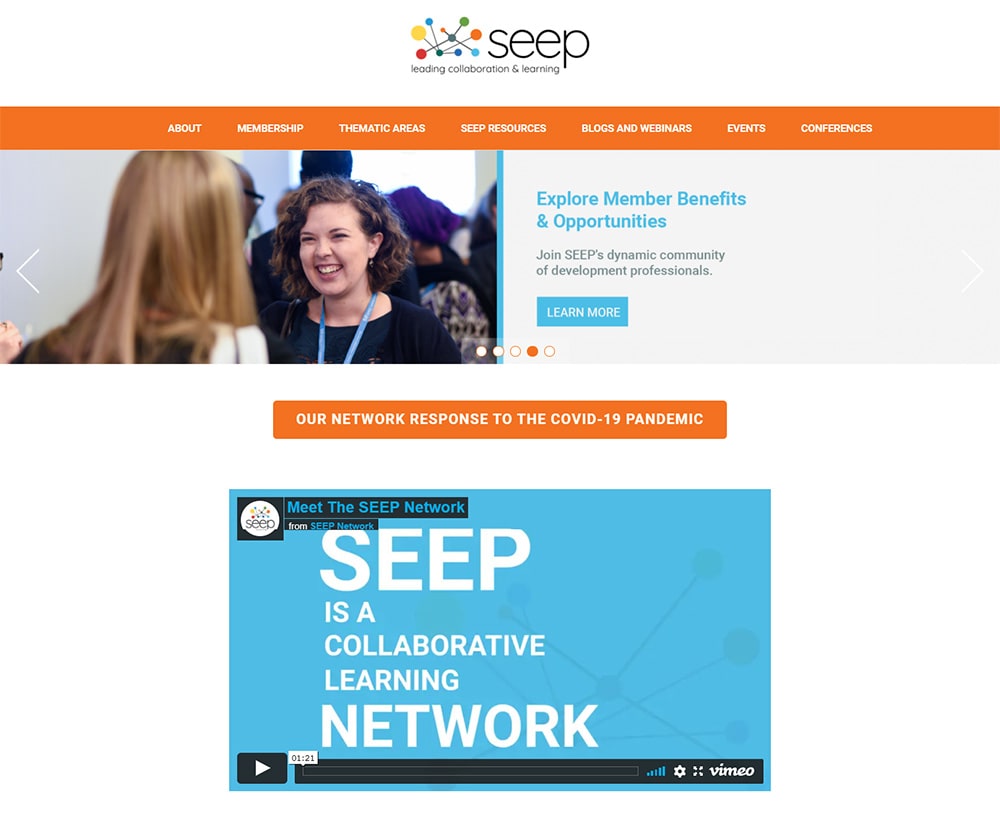
Embedded videos load 2-3 times faster than self-hosted ones. A self-hosted video is uploaded directly to your website’s content management system (CMS) and hosted internally while an embedded video is uploaded to a third-party hosting site like Youtube or Vimeo. These external platforms offer multiple sharing settings including an embed code that you can paste on your web page to show your video.

The main benefit of self-hosting is that the video quality is typically higher but it is significantly slower to load due to the large file sizes of videos. This causes longer loading speeds than embedded videos. For SEO best practices, embedded videos are recommended and they give the user more viewing options such as speed, volume, like and share.
Multimedia elements include text, images, audio, videos, and animations. Overcrowding your page with too many multimedia elements can significantly slow down your page and it can look messy for the user. Try to break up your content with the use of columns and white space so that the page is neatly organized and not overwhelming for site visitors.

If your homepage is very long and slow to load, consider breaking up your content into different pages. Some content might be better on an About page or Mission & Vision page.
Redirects forward site visitors from one URL to another. They are commonly used after website redesigns where page URLs are renamed and old URLs lead to a 404 error. There are two types of redirects; 301 redirects permanently redirect a URL to a new destination and 302 redirects indicate that specific content is temporarily unavailable at this URL, but it is going to come back. Temporary redirects need to be cleaned up from time to time so that the content isn’t forgotten.
Overall, redirects are bad for page load speeds because it takes time to redirect the user from one URL to another. Users might abandon the page if it takes too long to redirect or if they fear they are being redirected to a scam page. Try to avoid the use of redirects as much as possible and submit your sitemap to Google Search Console after a website redesign so that your new page URLs can start ranking in search engines and replace any old ones.
Minification refers to the process of removing unnecessary or redundant data without affecting the way the site functions. This process will require the help of a knowledgeable web developer because removing important code could break specific functionalities within your website.
You can run your website through online tools such as SEMrush or SiteChecker to identify code that needs minifying and contact a developer to implement it.
Improving your page loading time takes a little extra effort during the development and maintenance of your site but the benefits are endless. Both search engines and site visitors prefer websites that are fast-loading so having an attractive design coupled with efficient functionality will give you a leg up on your competition.
Categories: Web Design, SEO,