


In the wake of the COVID-19 pandemic, many brick-and-mortar stores were forced to expand their operations online. But managing an online store comes with many different challenges than a physical store. You need to account for search engine optimization (SEO) and your site’s user experience to maximize online sales.
While this might sound scary at first, fret not. We’ll break down the process into six easy-to-follow steps. Whether you’re new to eCommerce or your online store is already well-established, optimizing your web content is essential to getting found online.
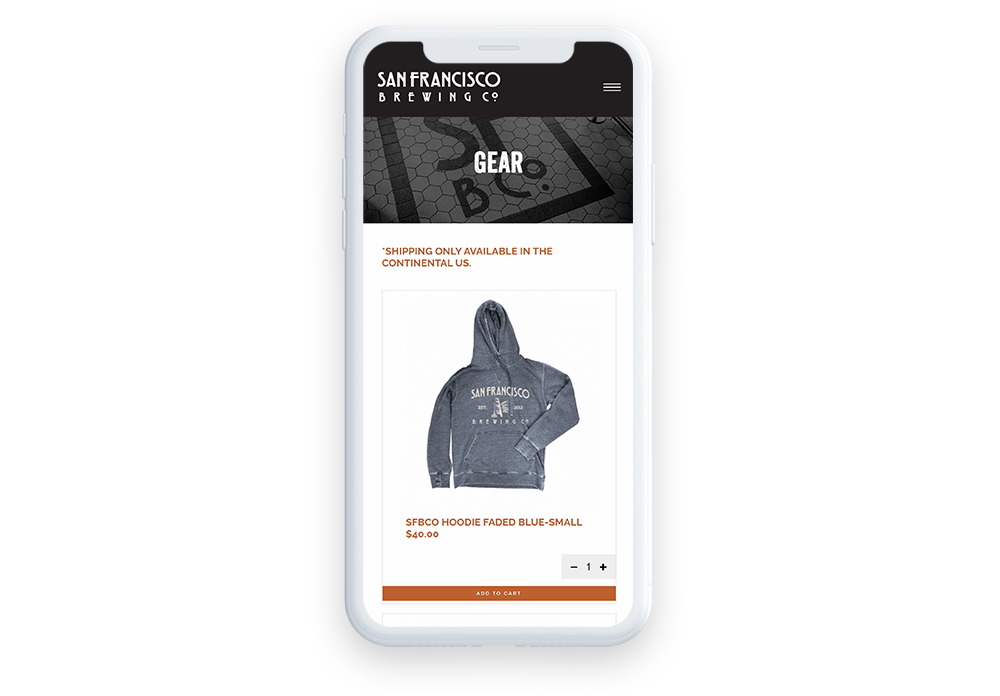
M-commerce or mobile commerce is on the rise. In 2019, 33% of online sales were purchased through a mobile device. By 2021, m-commerce sales are expected to account for 54% of all online sales.

Users who have a negative experience on your mobile store are 62% less likely to purchase from you in the future. It can also hurt the amount of foot traffic coming to your physical store. Shoppers are not only buying more through their mobile devices, but they’re also using them to research products before making a purchase in person. If they can’t find the information they’re looking for, they may choose to shop elsewhere.
These days having a mobile responsive website is an expectation. Having a user-friendly, attractive and mobile-optimized website can set your brand apart from the crowd.
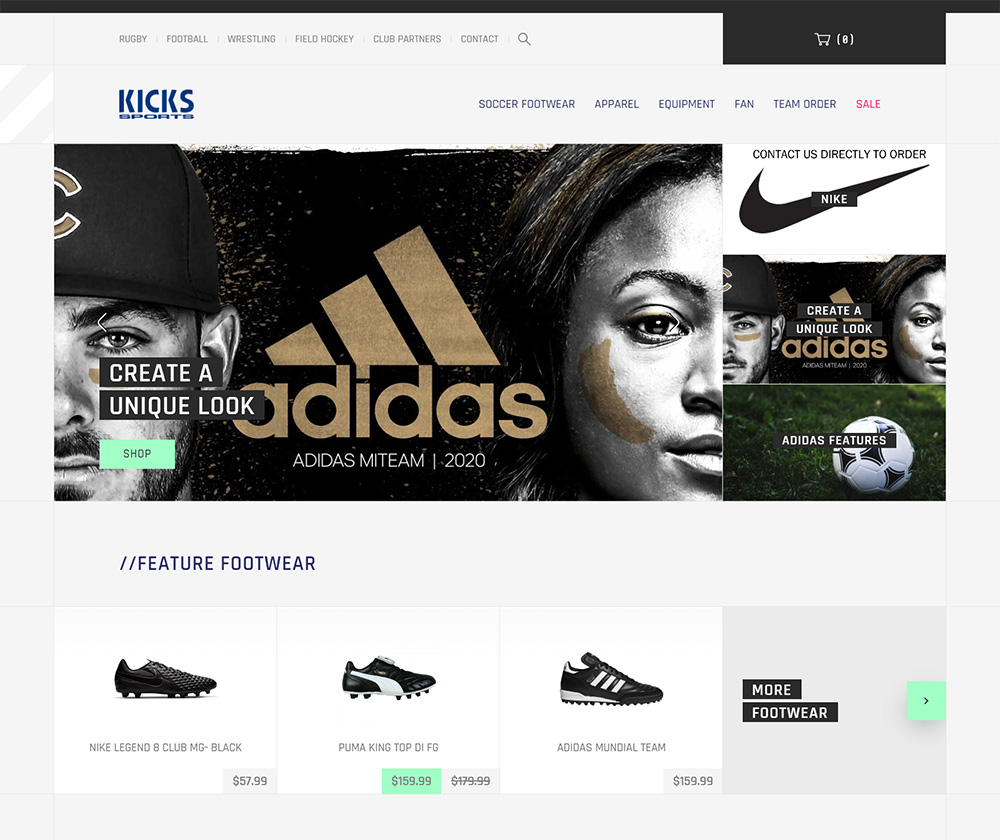
When it comes to online shopping, customers don’t get to examine or try on items like they would at a physical store. They have to rely on the photos you provide to get an accurate idea of what they’re purchasing. A survey by Etsy found that 90% of shoppers said the quality of images was an important factor in their purchase. According to a Shopify study, only 0.52% want to see a single product photo, 33.16% prefer to see multiple photos and about 60% prefer images that give them a 360º view of the product.

In this day and age, outdated or low-grade images aren’t going to cut it. Keeping your online store up-to-date with professional product images is a worthwhile investment.
How you upload images to your store is crucial as well. Large file sizes can significantly slow your page load speed. Make sure to resize your images and name them according to SEO best practices. Using raw camera files will cause your web pages to load slowly.
Search engine optimization (SEO) is what helps visitors find your website through search engine results. There’s a number of factors that search engines use to determine the rank of your web pages including;
The first step to optimize your website for search engines is to make a keyword strategy. Identify what words or phrases are important to your page content and be sure to incorporate them into your text and meta tags. Meta tags provide information about the contents of the page in the HTML of the document. Two important meta tags are the title tag and meta description.
Another element of SEO is image optimization. Images with descriptive file names and alt-text can help your web pages rank higher for those keywords.
SEO is complex and everchanging as search engines are constantly updating their algorithms. The best strategy is to provide quality content in a user-friendly design.
Online shoppers value speed and efficiency. 40% of users will leave a page that takes longer than three seconds to load. You can test the load speed of your website with Google’s PageSpeed Insights tool. Next, apply the following tips to reduce your page load speed:
The World Wide Web Consortium released their Web Content Accessibility Guidelines 2.1 on June 5, 2018. Most of the guidelines will need to be completed by a web developer but there are some that can be added to the front end of your website.
Review your eCommerce website and apply these guidelines today:
Once you completed your web accessibility improvements, use the WAVE Web Accessibility Tool to test your site. Additionally, adding a web accessibility widget to your site will give site visitors extra viewing options such as increasing the font size, highlighting links, changing the font type and converting content to grayscale.
The last step to optimizing your eCommerce site is to encourage repeat visitors. Offer a discount coupon for signing up for your newsletter and allow visitors to create an account on your website. This will allow shoppers to review their orders and create a wishlist of their favourite items.

Offering visitors a way to stay connected will enable you to nurture leads and foster customer loyalty.
As consumers are relying more and more on the web to make purchases, having a strong eCommerce store is key in capturing this market. It’s not enough just to list products online, having an eCommerce website that is beautiful, mobile-friendly, SEO-optimized and fast-loading will help you grow a loyal customer base.
Categories: Web Design,